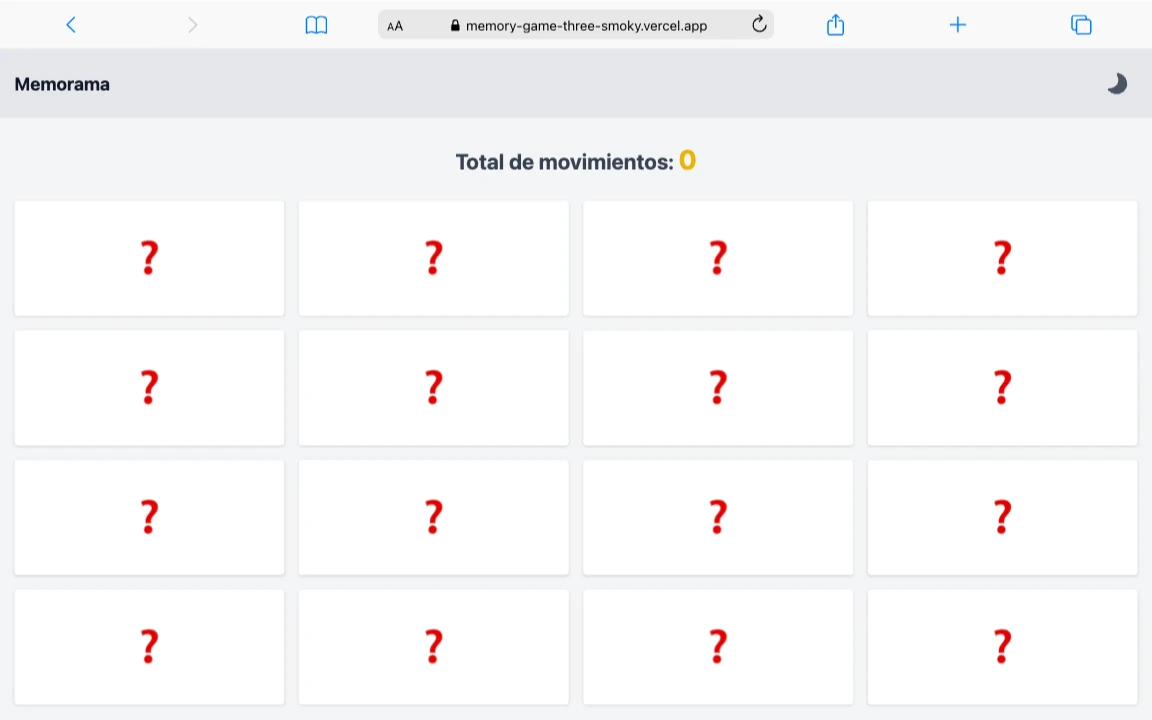
Memorama
Este es un juego de memoria desarrollado con React + Vite, utilizando Tailwind CSS para el diseño y useContext para manejar el estado del modo oscuro. La configuración del modo oscuro se guarda en localStorage para persistencia.
El componente MemoryGame.jsx maneja la lógica del juego de memoria, incluyendo la generación de cartas, el manejo de clics y la verificación de coincidencias.
Tecnologías utilizadas en el proyecto:
- React
- Tailwind CSS
- localStorage
- dark mode